
はじめに
はじめまして。
システム本部新興メディアシステム1部のスマイティチームのピョです。
生成型AIのナレッジを習得して共有することを目的としたGenAIイネイブリングチームの一員としても活動しています。
今回はその一環として画像の分析について検証と検討する機会をいただきましたので、 簡単なデモを作りながらその経験と簡単な感想を共有していきたいと思います。 よろしくお願いします!
GPT-4 Turbo with Visionとは
OpenAI社から開発した大規模マルチモーダルモデル(LMM)として、 画像を分析しそれらに関する質問に対するテキスト応答を提供できます。
既存の文字をベースにしたプロンプトの処理以外にも画像や動画に含まれているオブジェクトを識別して処理ができるため、より広い領域で活用可能となりました。 Microsoft Azureでは2023年12月にこの機能がプレビューとして追加されたので、 今回はAzureのGPT-4 Turbo with Visionを活用して画像分析をしてみましょう。
料金について
Azure OpenAIのGPT-4 Turbo with Visionの料金は、他のAzure OpenAIチャットモデルと同様にトークン単位で課金されます。 作成日基準(2024年2月)以下の通りです。
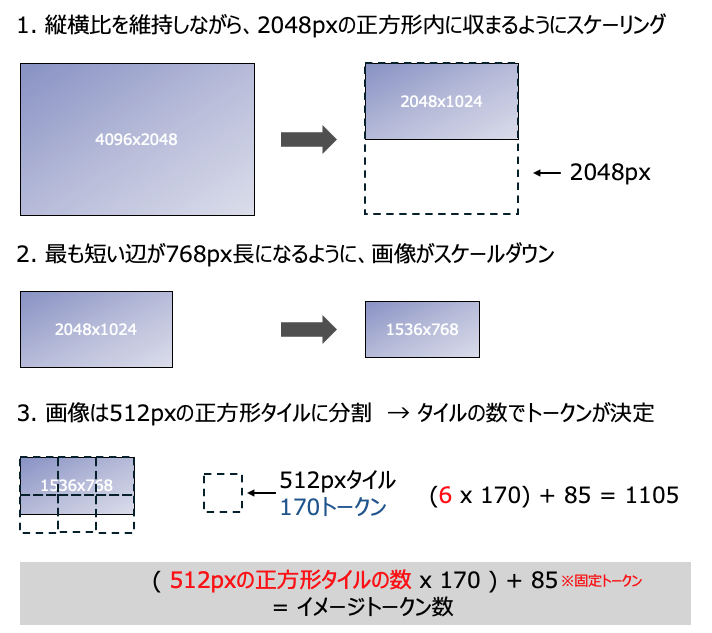
また、画像の入力は画像のサイズとdetailオプションによってトークン数が変わります。
- 解像度:1024x1024、detail:high → 765トークン
- 解像度:2048x4096、detail:high → 1105トークン
- 解像度:4096x8192、detail:low → 85トークン(detailがlowの場合、85トークン固定←嬉しい)
detailがhigh(高解像度モード)の場合、トークンは以下のような方法で計算できます。

2024年2月時点の料金ですので、 詳細はAzureの課金規定とトークンの詳細をご参照ください。
Azure OpenAI Serviceの価格
Azure OpenAI Serviceとは-トークン
画像分析のデモプログラム作成
今回はAzureのGPT-4 Turbo with Visionとpythonを活用して、
ローカルの画像をアップロードして、その画像について質問できる簡単なプログラムを作成してみます。
リソース作成から細かく説明しますので、ぜひお試しください。
リソース作成
Azureアカウントにリソースを作成する必要があります。
以下のフローの通り、Azure OpenAIからリソースを生成してください。
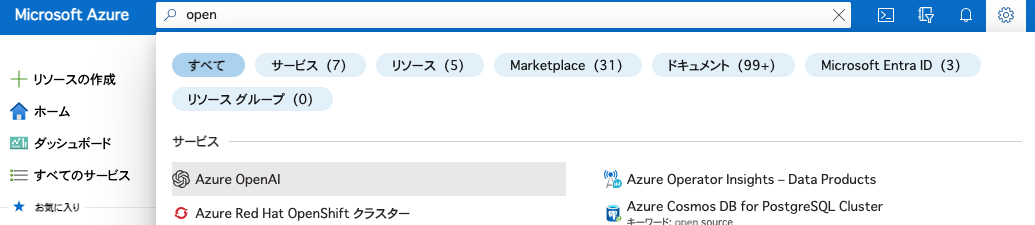
- Azure OpenAIに移動

- 作成ボタンをクリックしてリソースを生成

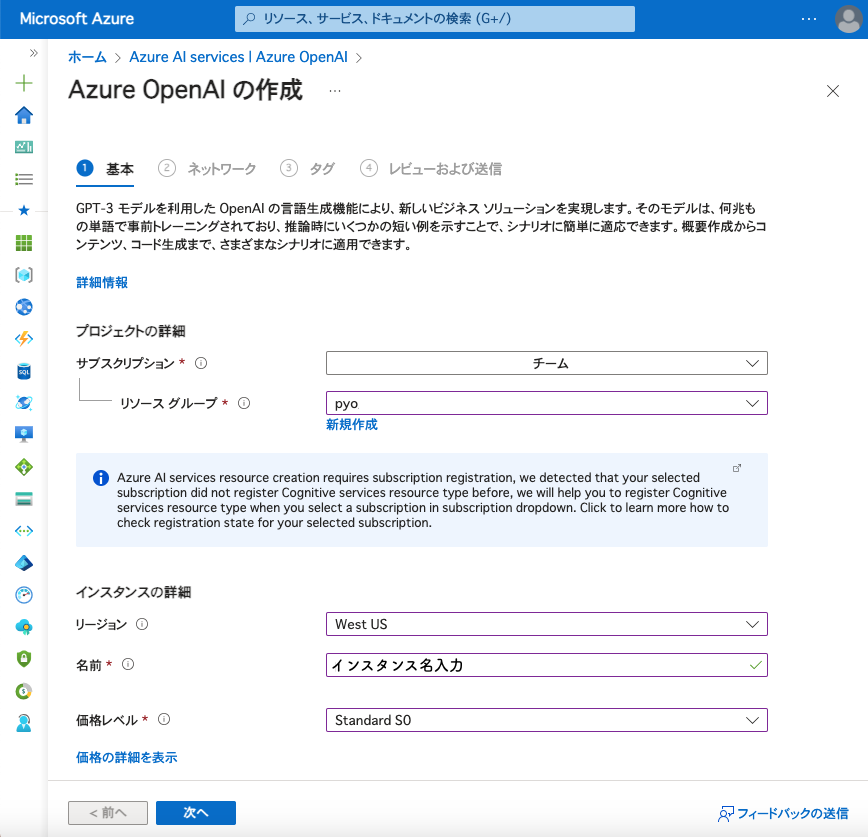
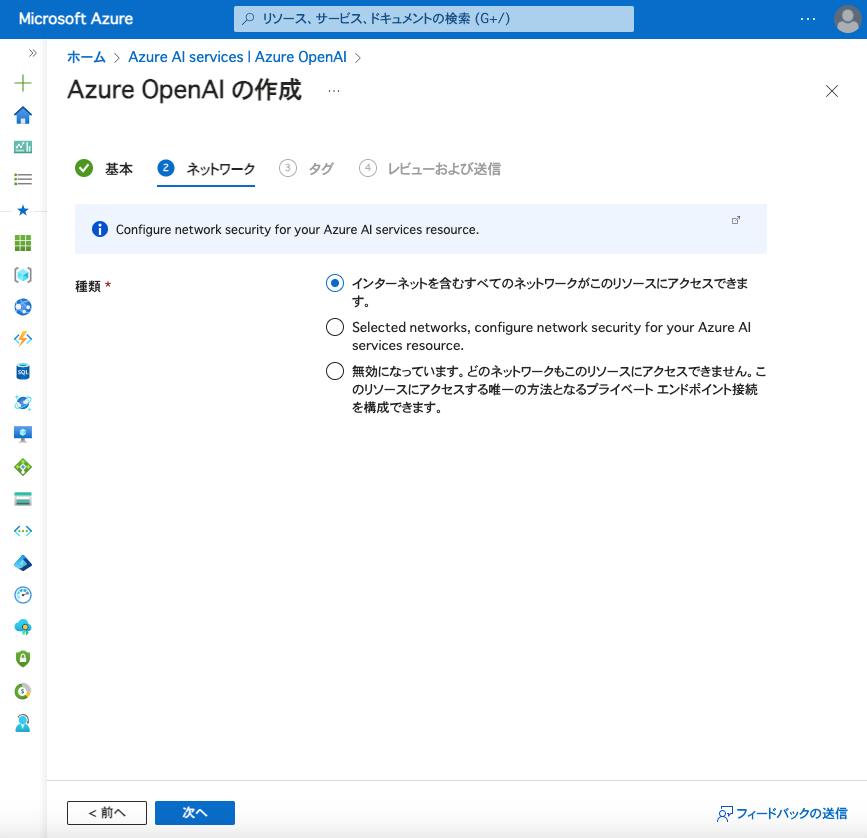
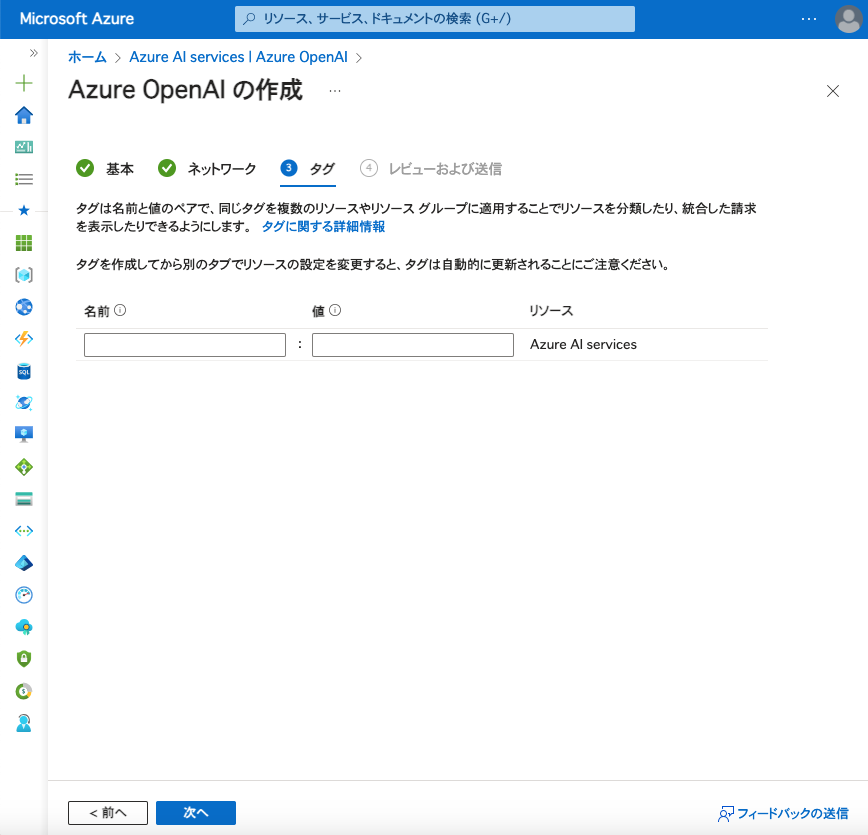
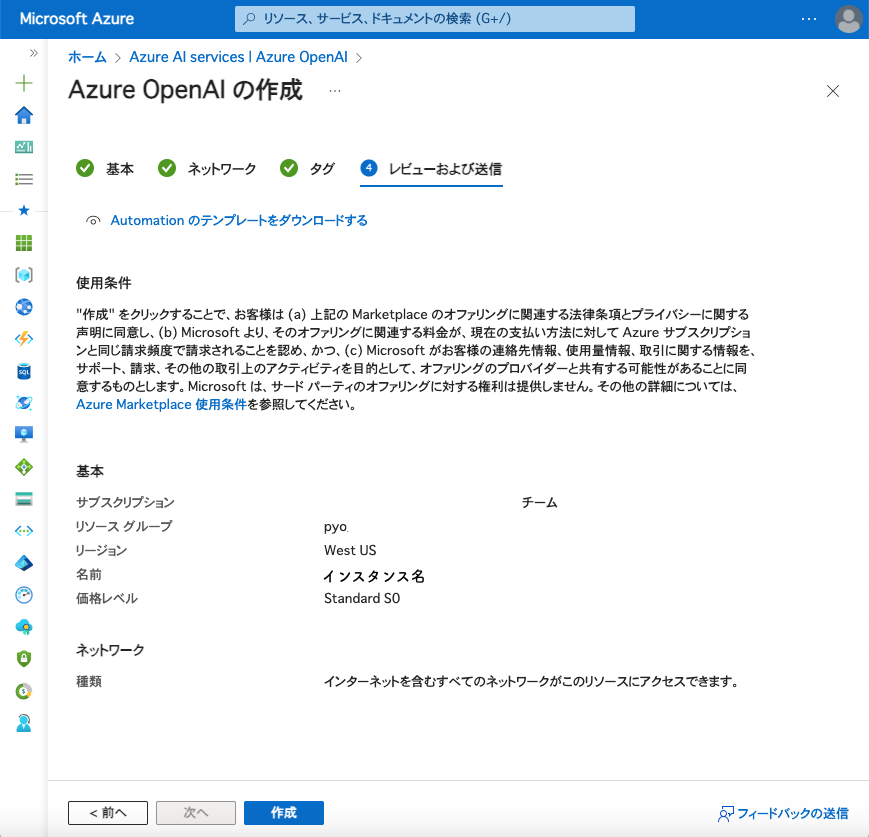
各項目を入力してリソースを生成

リージョンはGPT-4 Turbo with Visionが活性化されているリージョンを選択してください。 Azure OpenAI Service モデル - Azure OpenAI



作成ボタンをクリックしてデプロイが開始されます。
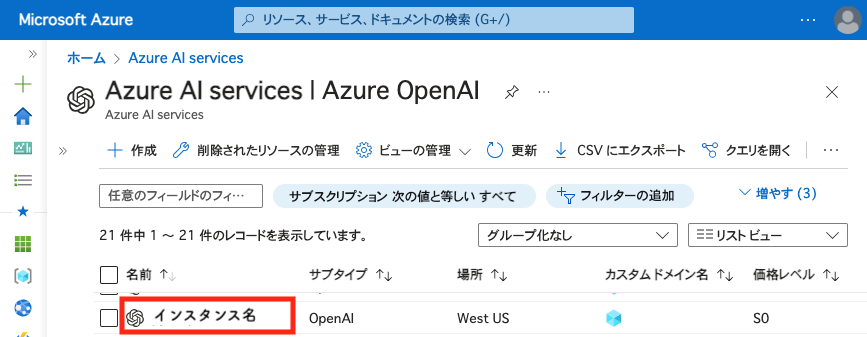
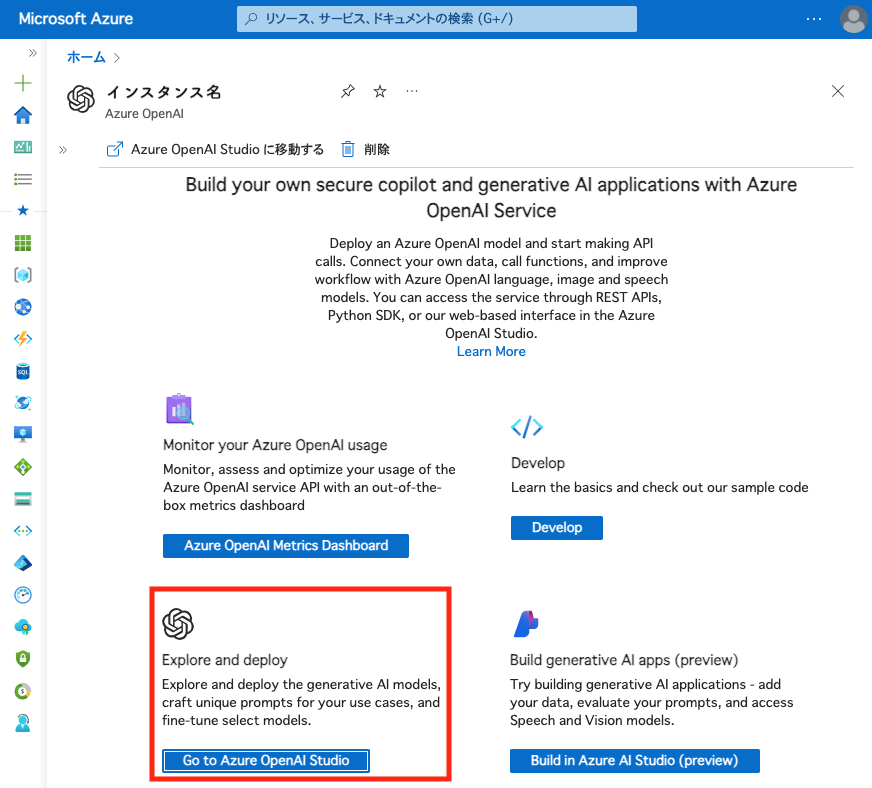
追加されたリソースを選択

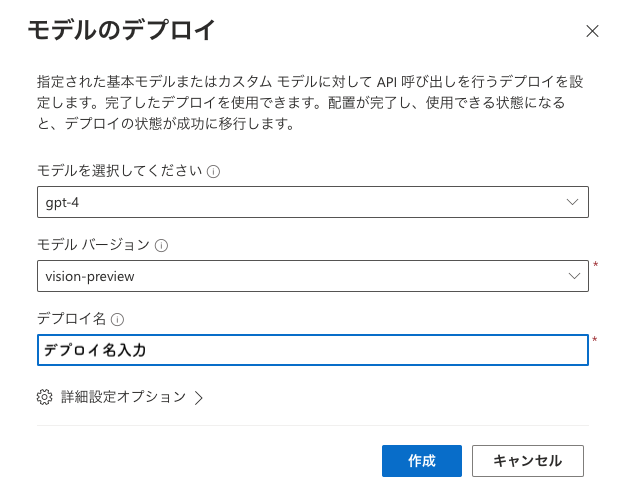
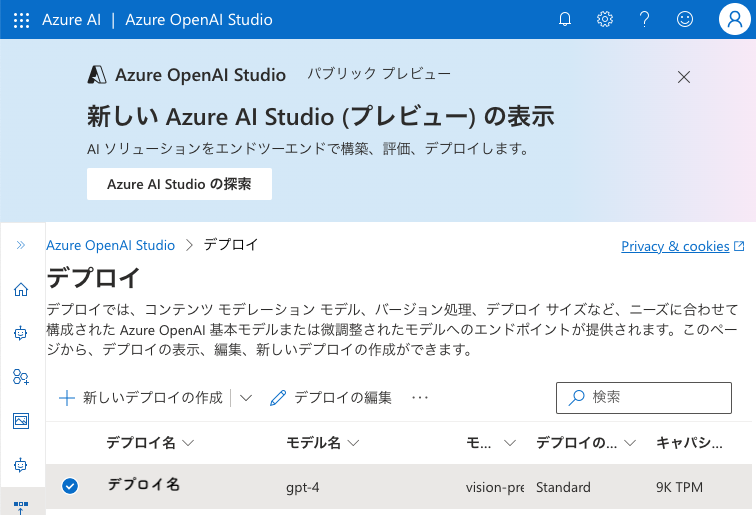
Azure OpenAI Studioに移動して新しいモデルをデプロイ





一覧に表示されましたらモデルのデプロイは完了です
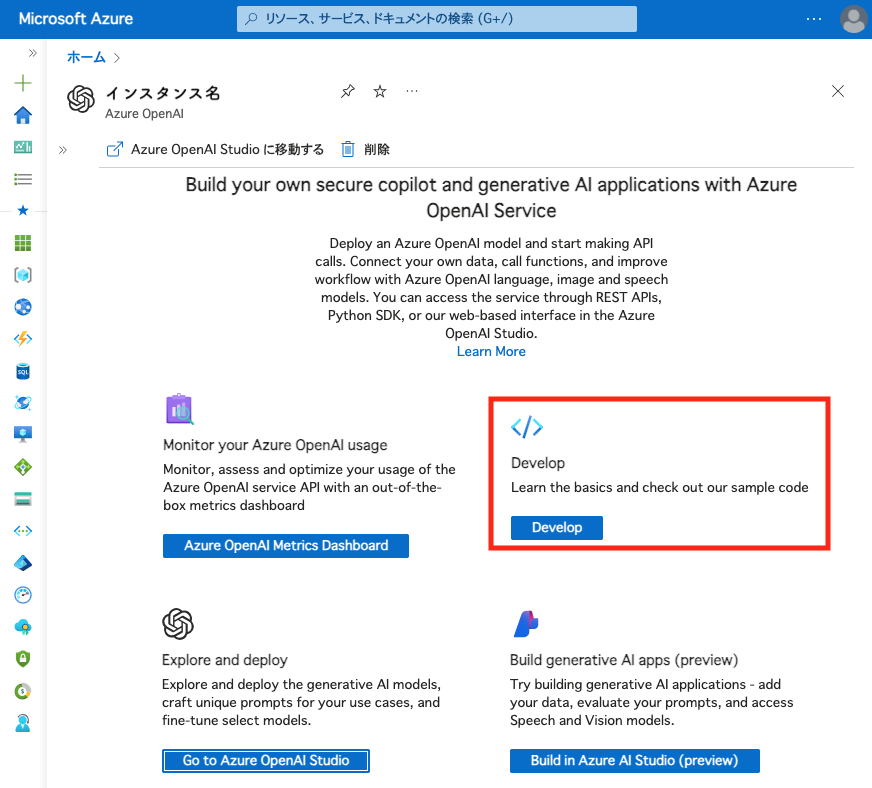
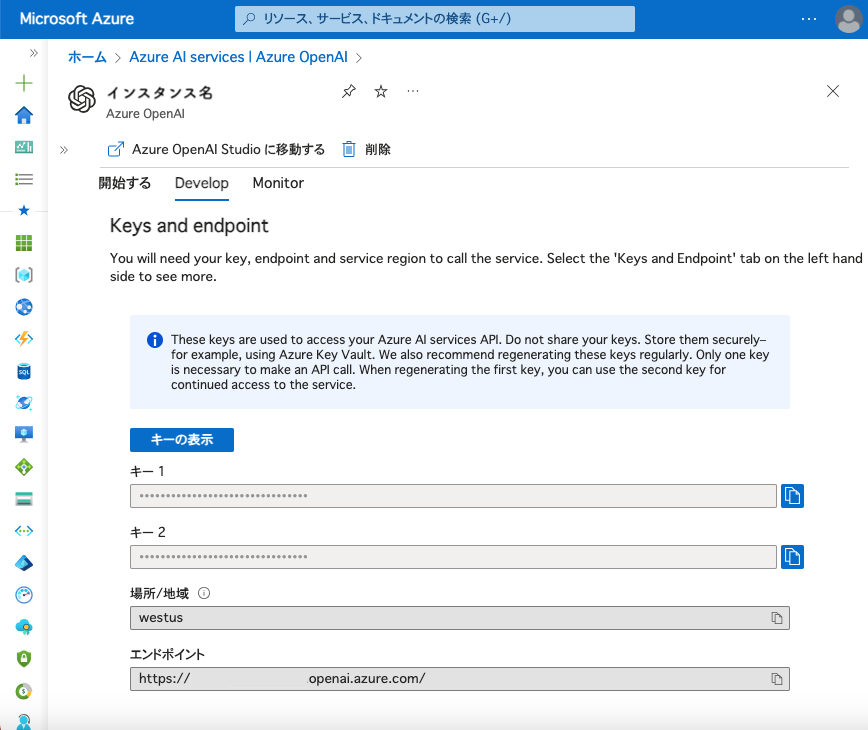
developの情報を確認


生成されたキーは共有しないように注意してください。
エンドポイントにアクセスする場合には、基本的には1つのキーだけ使ってアクセスします。
プログラム作成
sample.py
import base64 import os # ライブラリはインストールが必要です pip install OpenAI from openai import AzureOpenAI # 画像変換してrequest用のdictを生成 def create_image_dict(filename): with open(filename, "rb") as image_file: return { "type": "image_url", "image_url": { "url": f"data:image/jpeg;base64,{base64.b64encode(image_file.read()).decode('utf-8')}", "detail" : "high" }, } # clientを生成 # 各設定はenvに保存してください client = AzureOpenAI( azure_endpoint = "", # 生成したリソースのエンドポイントです api_version = "2023-12-01-preview", # https://learn.microsoft.com/en-us/azure/ai-services/openai/reference を参照してバージョンを指定 api_key = "" # 生成したリソースのキーです ) # ローカルの画像のパス取得して、request用に変換 # imagesフォルダに画像格納 image_path = os.getcwd() + "/images/" image_files = [] for filename in sorted(os.listdir(image_path)): full_path = os.path.join(image_path, filename) image_files.append(create_image_dict(full_path)) # request用のメッセージを作成します request_messages = { "role": "user", "content": [ { "type": "text", "text": "画像について説明してください" # 質問したい内容を設定 } ] + image_files } response = client.chat.completions.create( model = "", # 生成したモデルのデプロイ名を指定 messages=[ request_messages ], max_tokens=1000, # outputのトークン数の最大値 ) # Choiceオブジェクトがリターンされます print(response.choices[0].message.content)
作成したコードはpython sample.pyで実行できます。
画像分析
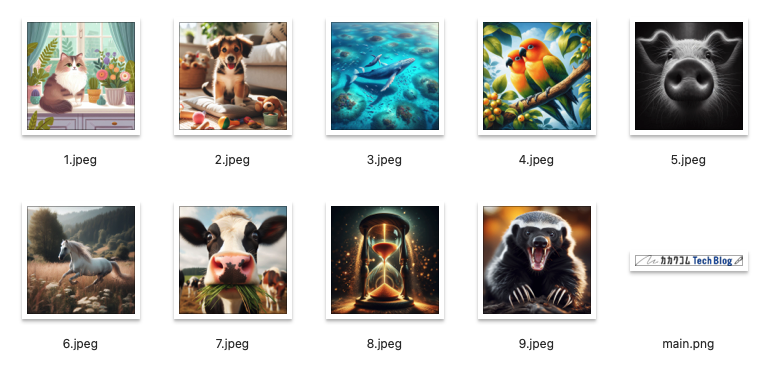
今回実際に使う画像を準備して分析します。
複数の画像を分析

AIツールの活用がテーマですので、カカクコムTechBlogのロゴ以外の画像はBing Chat(DALL·E 3)で生成してみました。社内ではBing Chat Enterprise版を利用していますが、とっても助かっていますね。
質問と結果をいくつかピックアップしてみました。 ※画像の順番はコードの変換処理によって変わってます。
質問
それぞれの画像が何の画像か詳しく説明してください
回答
1枚目:窓辺に座っている猫と、いくつかの植物や花がある部屋のイラストです。 2枚目:床に座っている子犬と、周りに散らばったおもちゃやぬいぐるみがある部屋の写真です。 3枚目:海の中を泳いでいるクジラと、周りにいる小魚やサンゴ礁のイラストです。 4枚目:枝に止まっている2羽のオレンジ色の鳥(恐らくインコ)と、周りに実っている果物のイラストです。 5枚目:豚の鼻のアップの写真で、鼻の穴がくっきりと見えています。 6枚目:牧草地を走る白馬の写真です。周りには草原や木々、遠くには山が見えます。 7枚目:草を食べている牛の顔のアップの写真です。 8枚目:砂時計の中の砂が落ちていく様子を描いたイラストで、砂時計の周りには光の粒子が散りばめられています。 9枚目:脅威を感じて牙を剥いているアナグマの写真です。 10枚目:「カカクコム Tech Blog」と書かれたロゴのイラストです。
質問
一番気に入った写真を教えてください
回答
私が最も気に入った写真は、窓辺の猫と植物の写真です。 この写真は非常に平和で穏やかな雰囲気を醸し出しており、見るだけでリラックスできるような気分になります。 猫の毛並みがとても美しく、植物とのコントラストが素晴らしいです。 また、窓の外に雨が降っている様子が感じられ、家の中の温もりと外の涼しさが同時に伝わってきます。 この写真は日常の慌ただしさから離れて、ほっと一息つくことを思い出させてくれるような、心地よい空間を表現していると感じました。
画像の描写によっては若干の違いがある部分もありますが、文字を読み取ることもできてますし、 物の種類も区別できているので、分類処理などで十分に使えると思いました。
特に、画像の具体的な要素やどのように描写されているかを認識できるところや、一般的な人々のように評価できるという部分は驚異的だと思います。
人工知能の判断に基づいてフィードバックを受けることも無理ではないでしょう。
情報を含む画像の分析
次はもう少し複雑な画像を分析してみたいと思います。
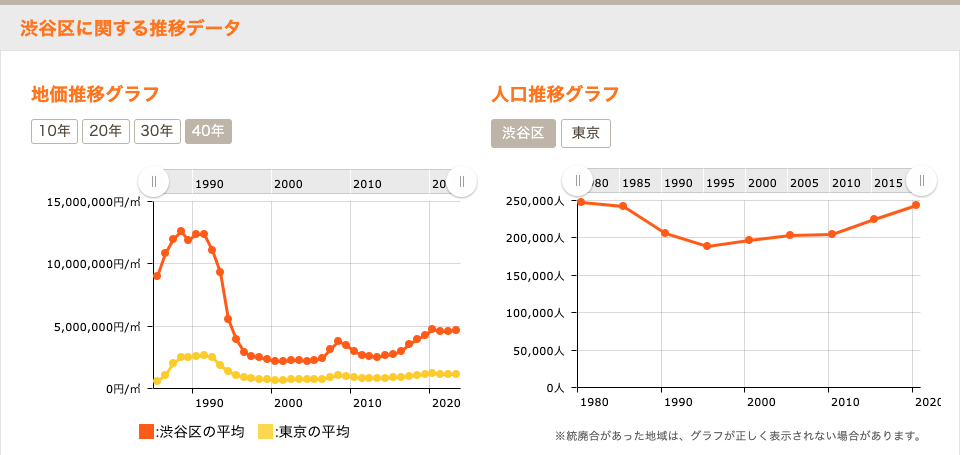
 画像はカカクコムが運営する不動産住宅情報サイトスマイティ
から提供している地価推移と人口推移のスクリーンショットです。
今回は渋谷区のデータを分析させたいと思います。
画像はカカクコムが運営する不動産住宅情報サイトスマイティ
から提供している地価推移と人口推移のスクリーンショットです。
今回は渋谷区のデータを分析させたいと思います。
質問
グラフの内容をできる限り細かく分析してください
回答
この画像には渋谷の地価推移と人口推移のグラフが含まれています。 地価推移グラフでは、渋谷区の平均地価と東京都全体の平均地価の推移が示されています。 1980年代から2020年代までの約40年間のデータがあります。 渋谷区の平均地価は1980年代後半から急激に上昇し、1990年代初頭には約15,000,000円/m²に達しました。 しかし、その後急落し、1990年代半ばには約5,000,000円/m²にまで下がりました。 その後は比較的安定しており、2020年時点では約10,000,000円/m²前後で推移しています。 一方、東京都全体の平均地価も同様の傾向を示しており、1990年代初頭にピークを迎えた後、減少し安定しています。 人口推移グラフでは、渋谷区の人口の推移が示されています。 1980年代から2020年代までのデータがあり、この期間で渋谷区の人口はほとんど増減していません。 1980年代半ばには約200,000人であり、その後わずかに減少しましたが、2000年代以降は再び増加傾向にあり、2020年時点では約220,000人となっています。 全体として、渋谷区の地価は1990年代初頭にバブル期の影響を受けて急騰し、その後落ち着いています。 一方で、人口は比較的安定しており、大きな変動は見られません。 渋谷区は東京都の中心部に位置し、ビジネス、ショッピング、文化の中心地として知られていますが、その人気にも関わらず、人口は依然として安定していることが分かります。
それぞれのグラフの区別はもちろん、色の区別、そして各データの推移を判断できるという結果を得ました。これは、内容的な部分でも高い精度を示し、データを自己的に判断した結果を補完するなど、非常に良質な結果が得られたと考えられます。
特に、与えられたデータに基づいて経済状況などの外的要因も考慮できるという点は驚きました。
人間が視覚的に情報を得て分析する能力を生成型AIモデルが提供されたメディアをもとに人間と同様に分析し、データとして活用できるようになりました。
パターンを見つけたり、創造性を発揮したりするなど、既存の生成型AIが文字に基づいて行なわれていた作業をより広範なデータに基づいて使用できるようになったと思います。
きっと私たちが生成型AIを活用する方法も大幅に拡張できるでしょう。
まとめ
今回は、Azure OpenAIのGPT-4 Turbo with Visionを使用したシンプルなプログラムを作成し、簡単に画像を分析しました。
いかがでしたか?
たった10年前に、ディープラーニングで類似したパターンを学習し、数字を認識する実習を大学で受けた記憶があります。 それよりもはるかに優れた学習モデルを使って、人間と同じような判断ができるようになったのは驚きです。
今回は、動くプログラムを作成することで、これを利用するための足がかりができたと思います。 これを利用してさまざまな分析を行ったり、さらに拡張して新しいシステムを作ってみてはいかがでしょうか。 何か面白い結果が得られるかもしれません。
1人のエンジニアとして、 新しいサービスや知識を得たら、それをどのように活用してユーザーにより良質なサービスや体験を提供できるかを考えるべきだと信じています。 課題が1つ増えたので、じっくりと考えてみたいと思います。
参考
カカクコムでは、ともにサービスをつくる仲間を募集しています!
カカクコムのエンジニアリングにご興味のある方は、ぜひこちらをご覧ください!
