はじめに
はじめまして。価格.comのスマートフォン向けアプリの開発を担当しているAです。
この記事では、弊社で行なったGitHub Copilotのトライアルにて、Androidの開発用IDEであるAndroid StudioにGitHub Copilotを導入した手順や、使用してみた感想をまとめました。
セットアップ
環境
Android Studio Flamingo
Github Copilot 1.2.15.2816
導入手順
Copilotの有効化
弊社ではGitHub Copilot for Businessを導入しているため、個別でトライアルメンバーにCopilotの権限を付与しました。
Android Studioにプラグインを導入
こちらのURLから、CompatibilityでAndroid Studioを選択し、pluginをダウンロード
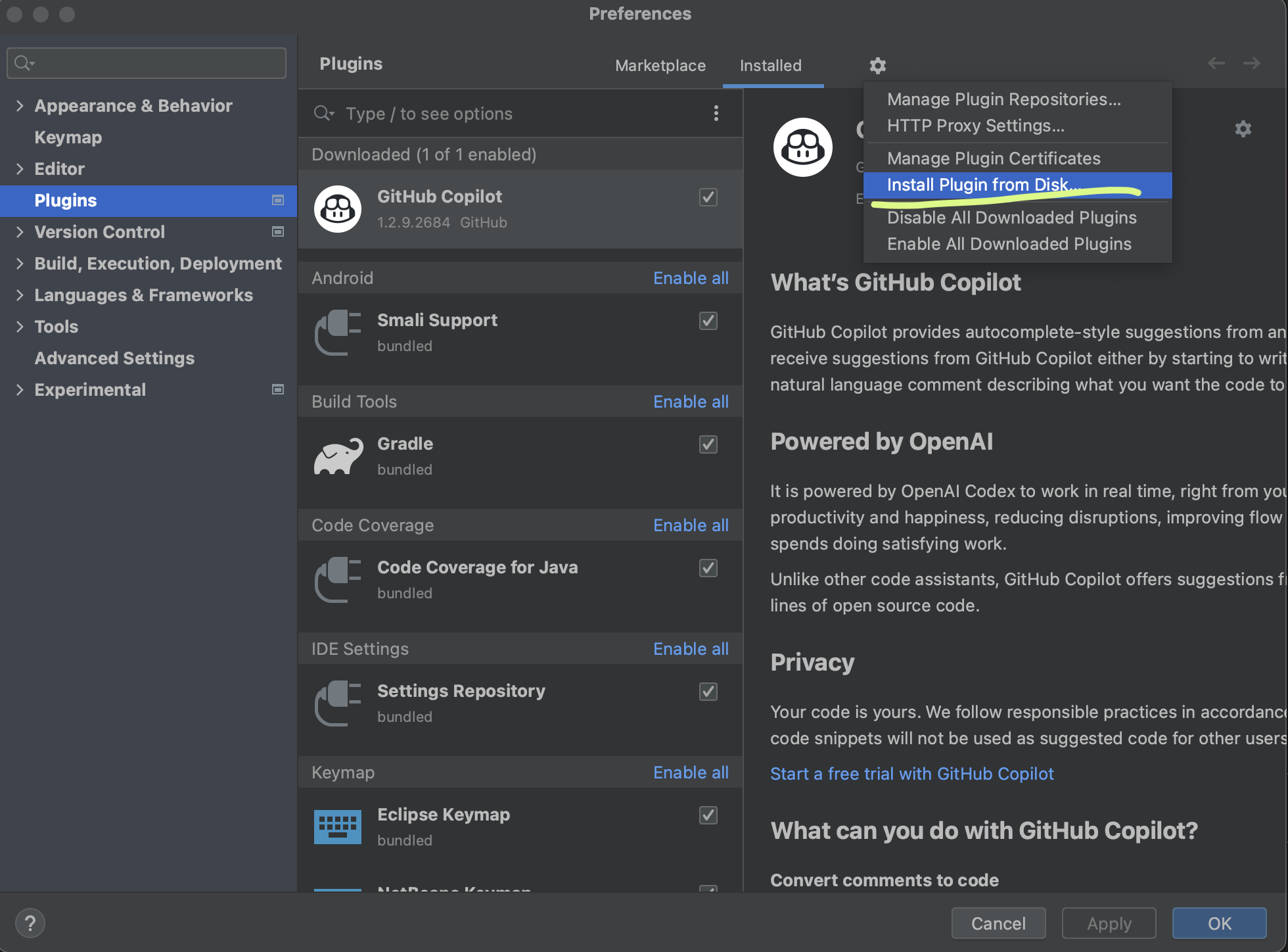
Android Studio > Preferences… > Pluginsから、「Install Plugin From Disk」を選択し、ダウンロードしたpluginのZIPファイルを選択

Android Studio再起動後、GitHubへサインインすることで導入完了
参考:公式手順
使ってみた
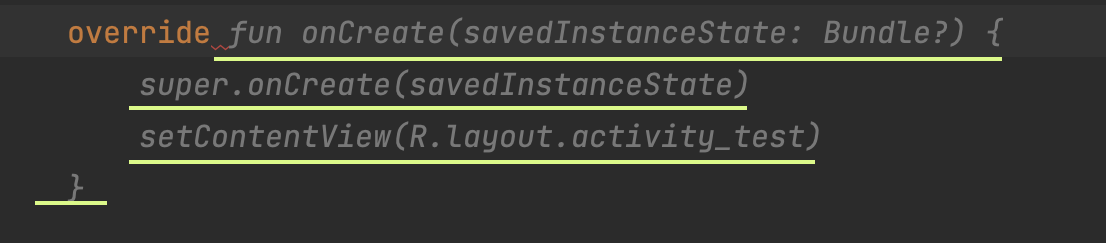
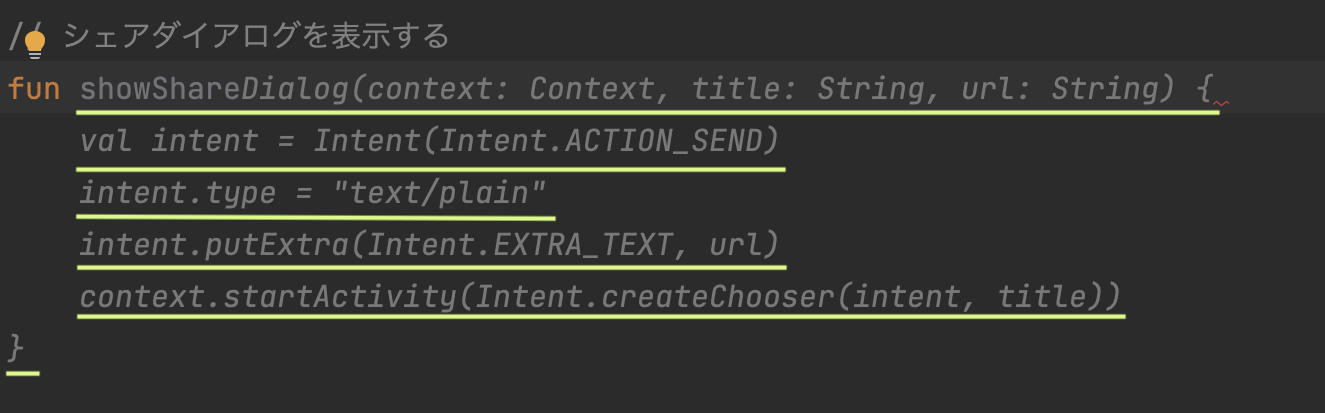
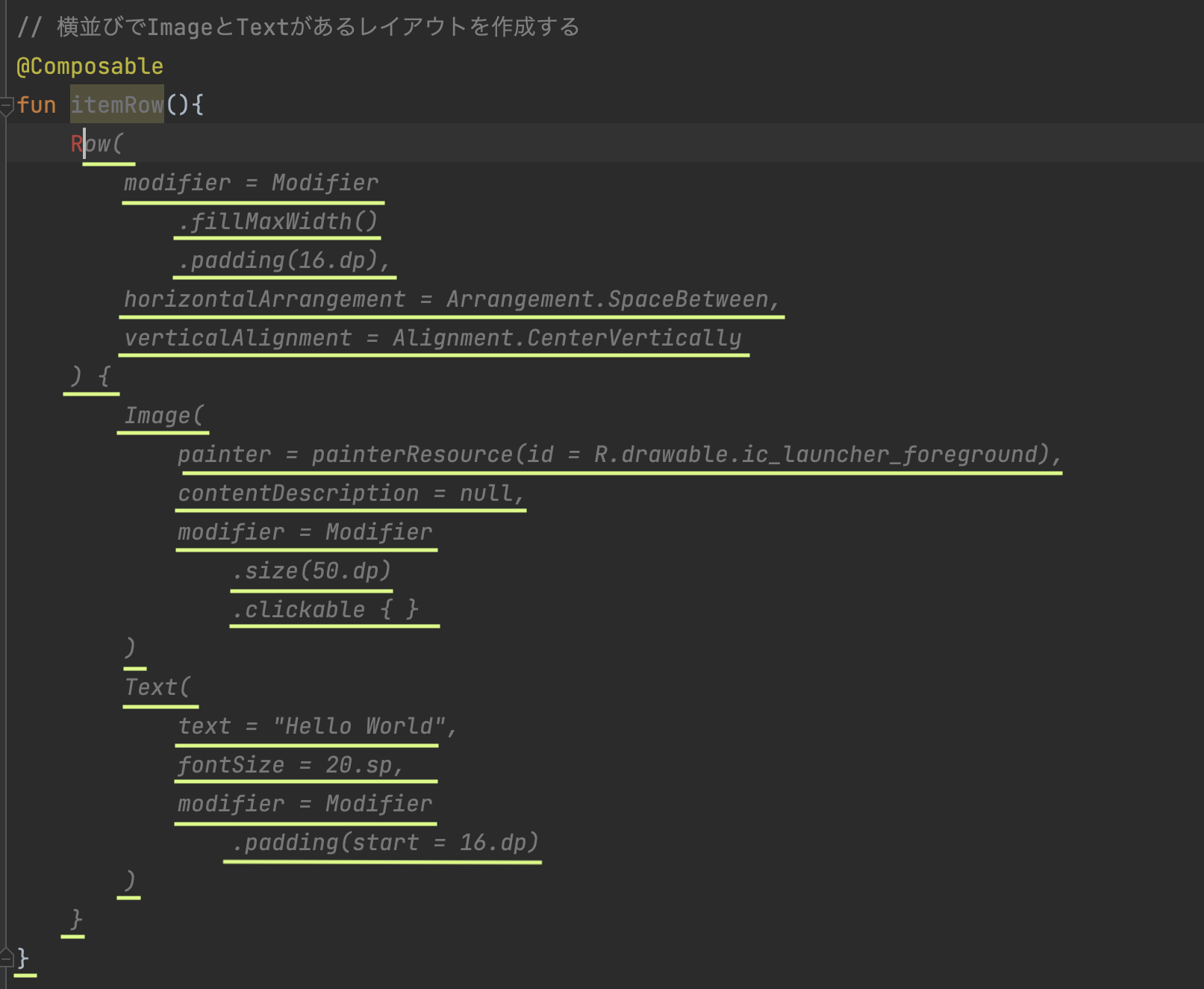
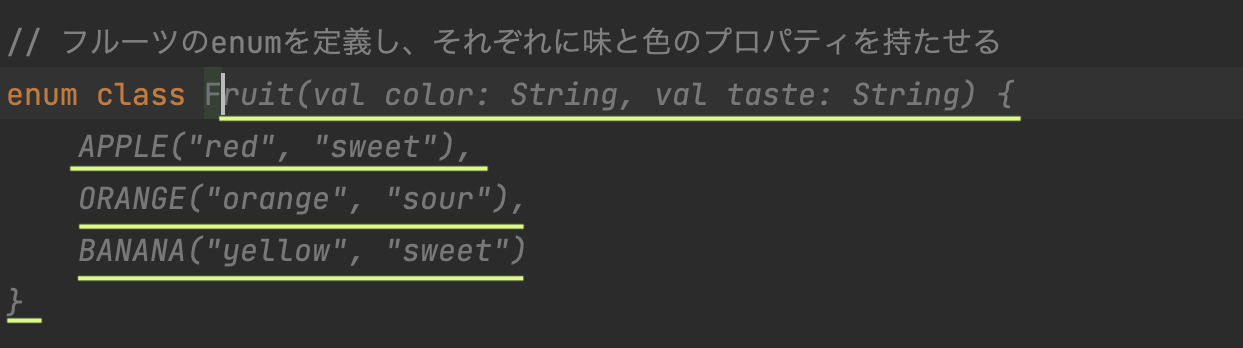
※下線が自動生成コード
よく使う構文や実装は、ほぼ問題なく生成できた
ActivityやFragmentのライフサイクルメソッド

Intent処理

新しいレイアウト生成ライブラリであるCompose UIも生成できました。

コメントからのサジェストは、コツが必要そう
コメントを入力後、コードを途中まで入力すると、それ以降は自動生成してくれました。
 これだけでも、1から自分で開発するより捗るのですが、
既存仕様や実装意図までは汲み取ってくれないので、コメントで指定します。
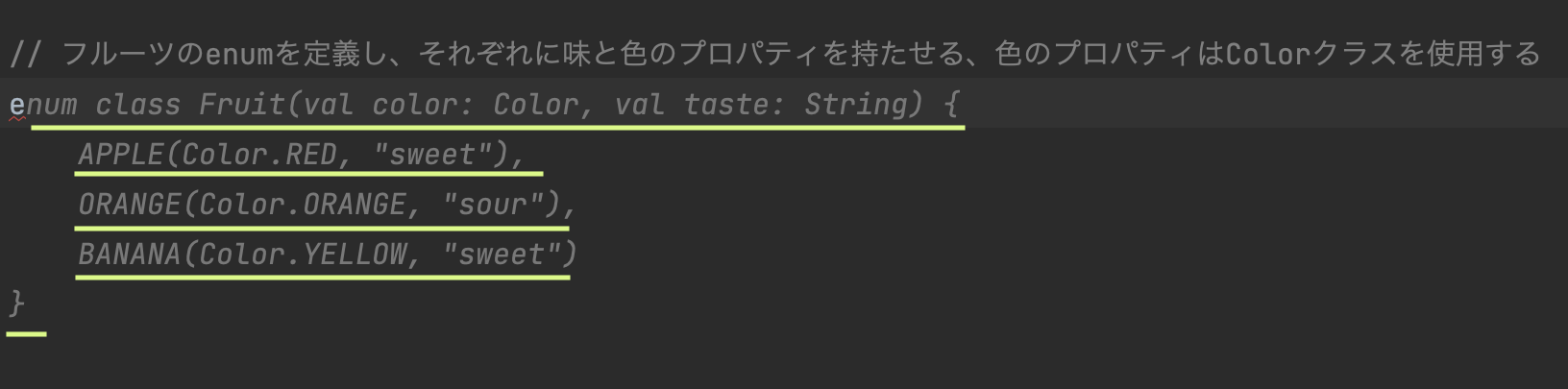
これだけでも、1から自分で開発するより捗るのですが、
既存仕様や実装意図までは汲み取ってくれないので、コメントで指定します。
今回は色の型をコメントで指定しました。
 ただ実装したいことを書いていくだけではなく、GitHub Copilotに向けてコメントを書く必要があるなと感じました。
ただ実装したいことを書いていくだけではなく、GitHub Copilotに向けてコメントを書く必要があるなと感じました。
まとめ
良かったこと
基本的なよく使う構文や実装は、サジェストされたコードを十分使用できると感じました。
記述に慣れていない、Jetpack Composeなど新しい標準ライブラリの導入障壁が軽減されました。
iOSとAndroidの開発を交互にしていると、微妙な文法の違いで時間を取ってしまうことが多々ありますが、サジェストされることで考える時間が減り、開発効率が上がると感じました。
気をつけたいこと
サジェストされたコードの採用可否を判断できる程度の言語への知識・経験は必要だと思いました。
頼り切るのではなく、あくまでもコーディングをサポートしてくれるツールとして使用していくのがいいと思いました。
今後への期待
終わりに
今回GitHub Copilotのトライアルに参加してみて、最近流行りのAIによるツールの活用ができ、とてもよい経験になりました。
引き続き自分自身、GitHub Copilotを使うスキルを蓄積して、開発効率を上げていきたいです!
追伸
Android Studio Iguanaから実装されるAIチャットStudio Botについても気になるので、今後検証してみたいと思います!
参考:Studio Bot expands to 170+ international markets!
カカクコムでは、ともにサービスをつくる仲間を募集しています!
カカクコムのエンジニアリングにご興味のある方は、ぜひこちらをご覧ください!
