はじめに
はじめまして。TASCLAPのシステム開発を担当している中島です。
弊社では、GitHub Copilotの導入に向けて、2か月ほどトライアルを実施しました。 TASCLAPのバックエンドはPHPを用いて開発されていますので、 今回はPHP + GitHub Copilotを使用した感想をまとめていきます。 なお、GitHub CopilotはPhpStorm、GitHub Copilot ChatはVSCodeにて使用しています。
良かった点
導入・使用方法が簡単
PhpStorm、VSCodeともに拡張機能を追加するだけなので導入が簡単。 使用方法も簡単で、 コードを書いてる途中で提案を1つ表示してくれるので、その状態でtabを押すだけ。

copilot用のタブも表示できて提案候補を複数表示してくれる。

パターンがある作業、単純作業に強い
パターンがある作業や単純作業に強いと感じた。 たとえば、テストケースを記述する際に、メソッド名や引数を入力するとテスト内容の候補をサジェストしてくれる。 これにより、テストコードの作成にかかる時間を大幅に短縮できた。
汎用的なロジックの出力
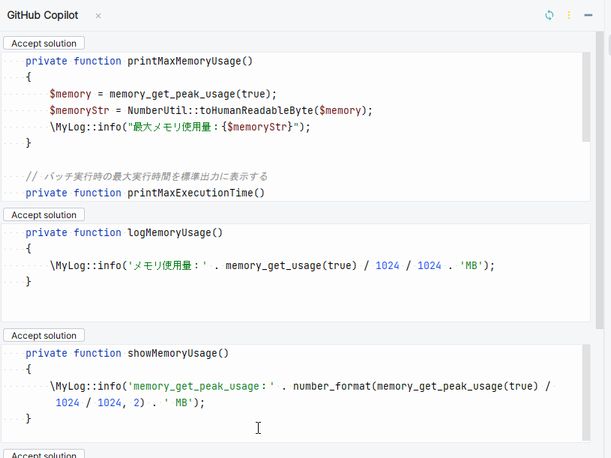
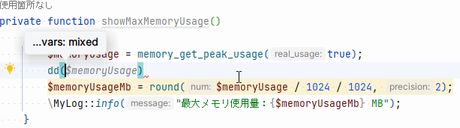
いつも忘れて調べながら書いてる「バッチ実行時の最大メモリ使用量を標準出力に表示する」処理をパッと書ける。これだけで数分くらい節約できそう。
以下はコメントを書いて提案を眺めてる状態。

テストケースの作成
単純なテストコードであれば、テストメソッドの作成後テストケースを書いた際に、必要そうな他のテストを提案してくれる。
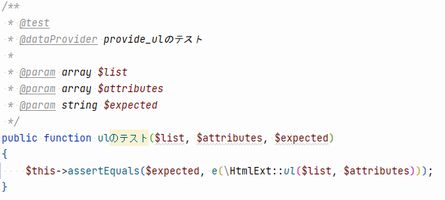
まずは以下のようなテストメソッドを準備する。

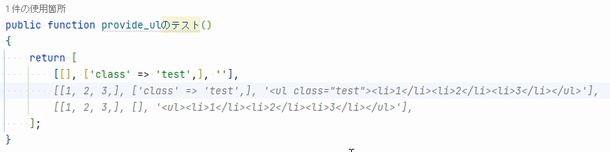
そのあとテストケースを書く際に、初めの1行を書くだけで以下のように提案してくれる。

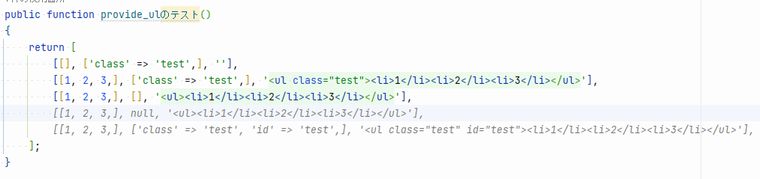
提案を受け入れた後、続けて他のテストケースを提案してくれた。

当然、提案されたテストコードが正しく、 テストケースがすべて含まれているかなどを確認する必要はある。 体感的には、単純なロジックのテストケースであれば、比較的正確なテストケースを提案してくれる印象です。
新規機能追加に強い
新規機能を追加する際に便利だと感じた。 たとえば、新規メソッドを追加する際に、メソッドの引数や戻り値の候補を提案してくれる。 新規機能を追加する際には、提案を採用できることが多く、 想定よりも早く実装を終わらせることもできた。
考えてなかった発想や観点の提案
考えてなかった発想や視点の提案もしてくれる。 たとえば、ある処理を記述する際に、より効率的な処理の候補を提案してくれた。 これにより、コードの品質向上につながると感じた。
新規プロジェクトのキャッチアップを効率化
GitHub Copilot Chatを使用すれば、質問に対して自然言語で回答をもらえる。 この機能は新規プロジェクトのキャッチアップに役立つと感じた。
たとえば、新規プロジェクトに参加した際に、以下のような疑問が生じることがある。
- この処理は何をしているのか?
- このライブラリは何のためのライブラリなのか?
このような疑問を、GitHub Copilot Chatに質問することで、簡単に解決できた。
処理の内容について聞いてみる
処理の内容について知りたい部分を選択し質問する。

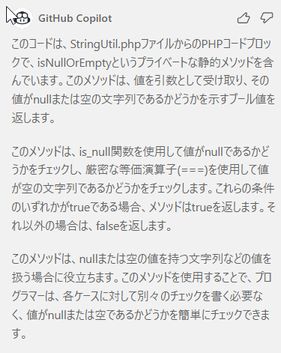
すると、処理の内容について回答してくれた。

ライブラリについて聞いてみる
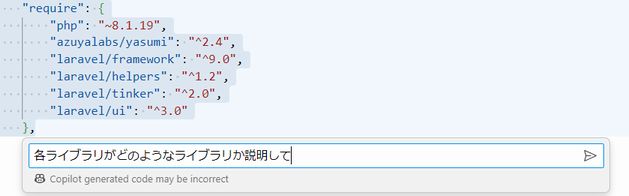
ライブラリについても質問してみた。

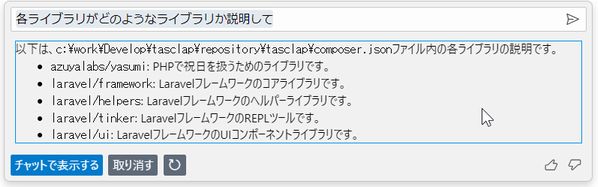
すると、ライブラリの概要を説明する回答してくれた。

GitHub Copilot Chatを使用することで、独自に調査したり、他の人に質問したりする手間が省け、より効率的に理解することができる。 これにより、新規プロジェクトへの参加やコードの改修をより効率的に行うことが可能だ。
地味に便利な機能たち
使用する中で、地味に便利な機能がいくつかありました。 今回は、その中からいくつか紹介したいと思います。
dd()の自動補完
このような状況で上の変数をddしそうだなっていうのを、GitHub Copilotは察してくれる。

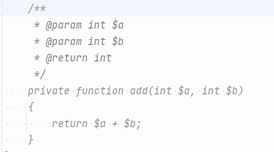
PHPDocの自動生成
関数名と引数が決まっている関数に対して、PHPDocを自動生成してくれる。
関数の上で/**と入力すると、以下のようになります。

悪かった点
コーディング規約、影響範囲は把握してない
提案はチーム内のコーディング規約、システム全般や他のファイルの影響範囲を考慮できないてない。 たとえば、注入された依存関係を考慮できなかったり、 括弧の位置や命名規則などのコーディング規則にも従っていないため、調整が必要な場合もある。
保守作業、簡単な修正ではあまり活躍できない
影響範囲を考慮した提案があまりないため、 保守作業には向いていないと感じた。 修正方法が明確な場合や簡単な修正の場合、 提案が逆に邪魔だと感じたときもよくあった。
ツールに依存しすぎる場合に発生する問題は同じ
GitHub Copilotは、迅速な回答を提供するため問題解決能力を向上させる機会が減少する。 プログラミングの経験がないときから依存してしまうと、自分で考えたり試行錯誤したりする機会が減り、プログラミングスキルの向上につながらない。 また、ツールが使用できなくなった場合に対応できなくなるリスクもある。
プロダクションレベルのコードへの適用は不安がある
GitHub Copilotは、まだ開発途上にあるツールであり、提案されるコードが必ずしも正確で安全とは限らない。 そのため、利用者は生成されたコードをしっかりと確認し、問題がないかチェックするスキルと経験を身につける必要がある。
まとめ
GitHub Copilotは、コーディング作業を効率化できる便利なツールですが、 まだ開発途上のため、生成されたコードは必ずしも正確で安全とは限りません。 そのため、利用者は生成されたコードをしっかりと確認し、 問題がないかチェックするスキルと経験を身につける必要があります。
ただし、使い方に気をつければ、生産性を向上させる便利なツールであることは間違いありません。 今後もGitHub Copilotを活用して、より効率的な開発を実現していきたいです。
今後の期待
GitHub Copilotは、今後も継続的にアップデートされていくと思われます。 コーディング規約や影響範囲を考慮した提案ができるようになったり、保守作業や簡単な修正でも活躍できるようになったりすれば、より便利なツールになると思います。
また、GitHub Copilotを活用した新しい開発手法やワークフローが生まれる可能性もあると考えられます。 今後のGitHub Copilotの進化に期待したいです。
カカクコムでは、ともにサービスをつくる仲間を募集しています!
カカクコムのエンジニアリングにご興味のある方は、ぜひこちらをご覧ください!
