初めまして、価格.comショッピングシステム部の海老原(@ebifran)です。業務ではC#/.NETのアプリケーション開発を担当しています。
プライベートではフロントエンドの学習をしています。その一環で、今から2年ほど前にNext.jsで個人のwebサイト(趣味ブログ)を開発し、公開しました。
webサイトの公開後、Next.jsには2度のメジャーアップデートがあり(v12 -> v13 -> v14)、メンテナンス対応を続けていました。
そんな中、2022年にリリースされたAstroの評判が非常に良く、気になっていました。Next.jsに少し思うところがあったため、思い切って年末年始の休暇を使ってwebサイトをNext.jsからAstroへ移行することにしました。(結果、移行作業は無事に完了)
ここではAstroの特徴や、実際にNext.jsからAstroへ移行してみた結果や感想などを紹介します。
Astroとは
Astroは、近年流行しているSSG(Static Site Generator)フレームワークの1つです。
代表的なSSGフレームワークとしては、他にNext.jsやHugoなどがあげられます。SSGやHugoの説明は弊社テックブログ「HugoとGitLabで記事メディアを運営する」を参照してください。
参考までに、主要なSSGフレームワークのgithubスター数を表にしたものが以下です。
| フレームワーク | スター数(記事執筆時点) |
|---|---|
| Astro | 38.4k |
| Next.js | 116k |
| Hugo | 70.7k |
| Gatsby | 54.9k |
| Nuxt.js | 49.6k |
Astro以外のフレームワークがいずれも2020年より前に初版がリリースされていることを考慮すると、Astroは近年かなり注目されていることがわかります。
Astroの特徴 - MPAを採用
Astroのビルドによって出力された静的なhtmlには、デフォルトではJavaScriptが一切含まれません。これにより、Astroで開発したwebサイトは爆速になります。
このような特徴がある理由は、Next.jsなどの主要なSSGフレームワークが SPA(Single Page Application) であるのに対し、Astroは MPA(Multi Page Application) を採用しているためです。
MPAには以下のような特徴があります。要するに、SPAが登場するよりも前から採用されていたwebサイトの構成 のことで、技術が一周回っている感じがとても興味深いです。
MPAのデメリットは、ページ遷移時にページ全体を再読み込みするため、SPAと比較するとページ遷移が低速であることです(SPAはクライアント側でDOMを書きかえるため高速)。どちらも一長一短あるため、適切なフレームワークを選ぶことが重要です。
他にもAstroならではの優れた特徴がありますが、すべて説明すると長くなってしまうため割愛します。
Next.jsからAstroに移行してみた結果
ここからは、実際にNext.jsからAstroに移行してどのような変化があったかを紹介します。前提として、移行の前後でwebサイトの構成は全く変えていません。
webサイトのリソースが大幅に削減
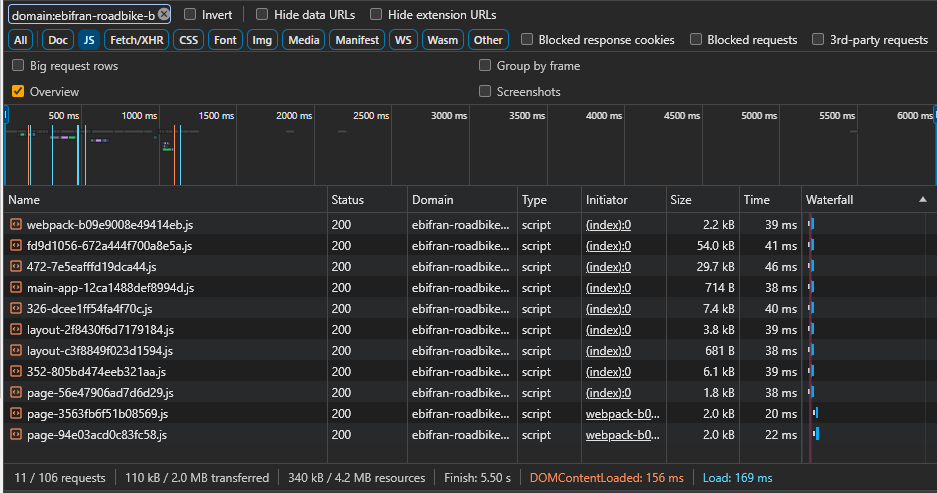
以下は、旧サイト(Next.js)のトップページアクセス時に読み込まれていたリソース(自ドメインに限定)です。ぱっと見で大量のJavaScriptが読み込まれていることがわかります。

JavaScriptで絞り込んだ結果が以下で、リソースサイズが340KBもあります。これがAstroへの移行を検討した大きな理由です。

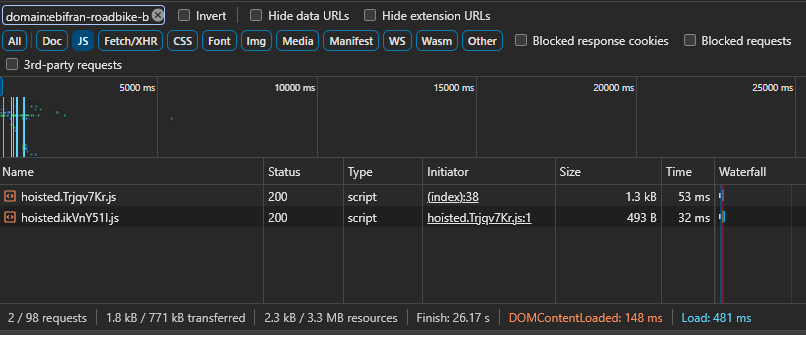
一方、新サイト(Astro)のトップページアクセス時に読み込まれるリソースがこちら。JavaScriptの数が明らかに減っています。

JavaScriptで絞り込んだ結果が以下。完全に無くすことはできていないものの、リソースサイズはわずか2.3KBとなりました。なお、残ったJavaScriptには広告配信やダークモード対応のための処理が書かれています。

Lighthouseのパフォーマンスが改善
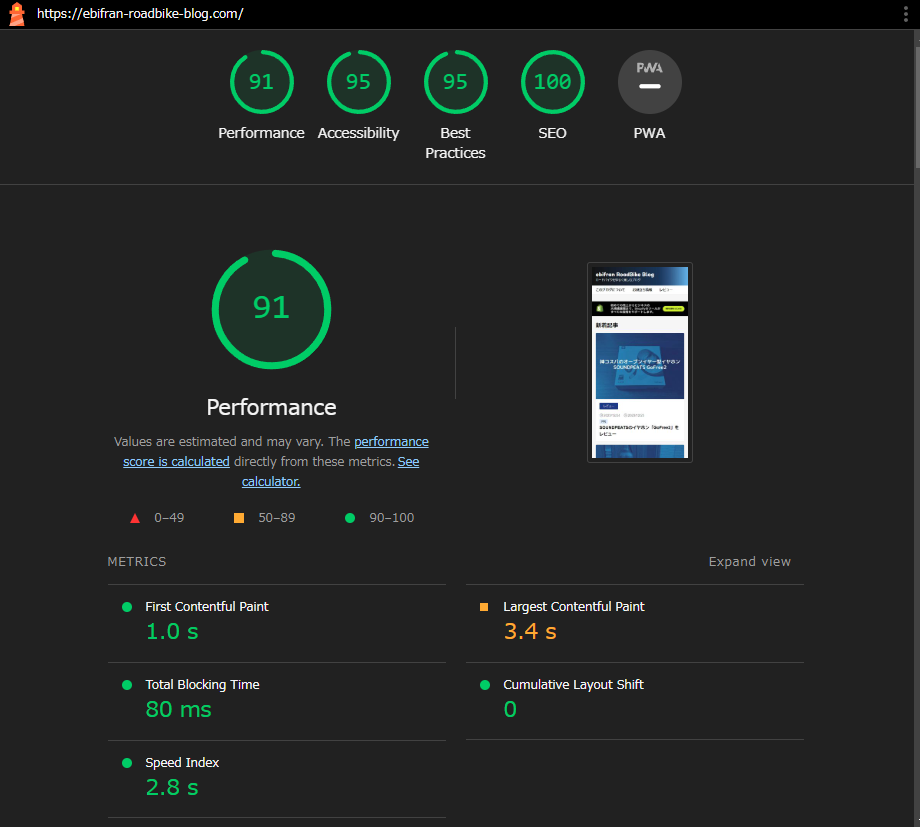
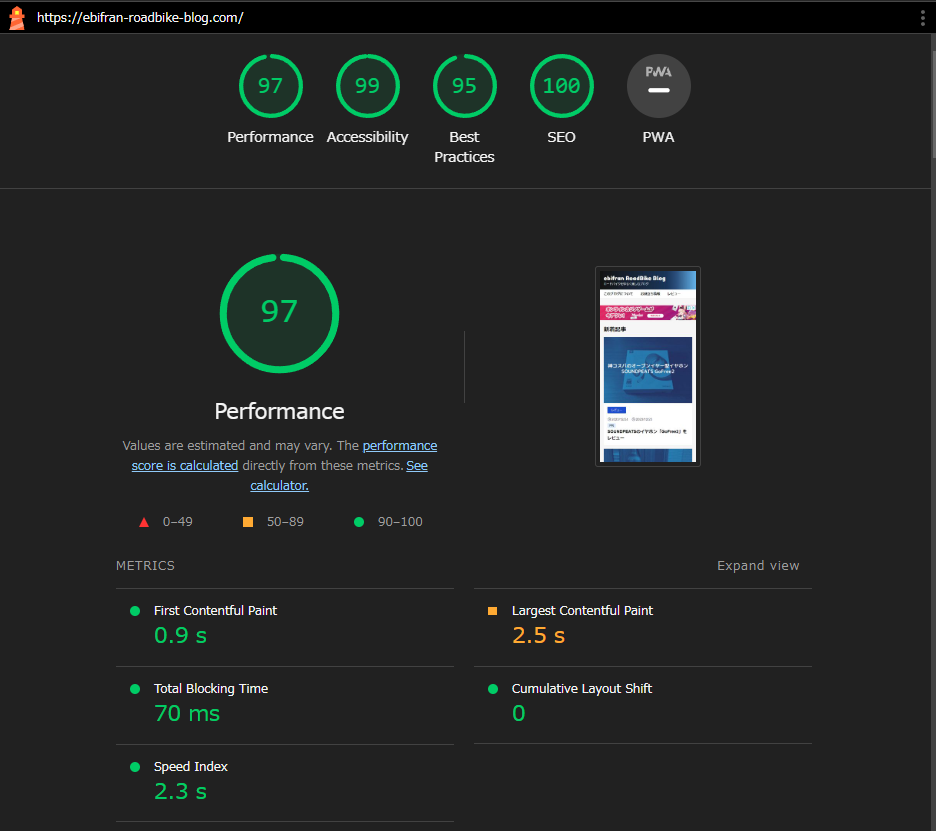
新旧のパフォーマンスをLighthouseで測定した結果が以下です。
旧サイト(Next.js)

新サイト(Astro)

Next.jsのパフォーマンスも悪くなかったですが、Astroに移行したことでパフォーマンスがさらに向上しています。減点されているのはwebサイト内で読み込んでいるサードパーティscript(googleの広告配信用jsなど)側の問題なので、自力で改善できる数値上の問題は改善しきった感じです。
ページ遷移は遅くなった(改善策あり)
読み込むJavaScriptが削減されたことにより、webサイトの初回アクセスはやや高速化しました。(言われてみれば速いかも、程度)
その反面、ページ遷移は体感できるレベルで遅くなりました。これはAstro(MPA)に移行したことで、ページ遷移時にページ全体を再読み込みするようになったことが原因です。 一応、CDNのキャッシュを効かせることである程度は改善しました。
SPAを採用していて、かつ回遊率の高いwebサイトをAstroに移行する場合は気を付けたほうが良さそうです。
直近のAstroでサポートされたViewTransitionsを有効化し、SPAモードで動作させるという改善策もあります。ただ実際に試したところ、iPhoneでの挙動がいまいちだったため現状は無効化しています。
Next.jsをAstroに移行してみた感想
学習コストが低い
Astroは公式ドキュメントがとても充実しており、困ったときはドキュメントを見ればすべて解決できました。大半のページが日本語に対応していて内容を理解しやすいです。
また、Astroは他のSSGフレームワークと比較して学習のハードルが低いと感じました。
例えばNext.jsで開発する場合はReact、Nuxt.jsで開発する場合はVue.jsの知識が必要です。一方、Astroは他のUIフレームワークに依存しないため、最低限のJavaScriptの知識があれば開発を始められます。
Next.jsからの移行が容易
他のフレームワークからAstroへ移行するための移行ガイドが公式に用意されています。Next.js用の移行ガイドもあり、どのような修正を行なう必要があるかが移行前にイメージできてよかったです。
まとめ
Astroを使ったwebサイト開発について紹介しました。
個人のブログサイトを開発するにあたり、Next.jsはややオーバースペックに感じる点がありました。一方で、Astroはシンプルかつ手軽に高パフォーマンスなwebサイトを開発できる点がとても気に入りました。今後SSGを検討するならAstroの採用を第一に考えても良いのではないでしょうか。
今回はプライベートでの開発事例を紹介しましたが、Astro(SSG)は価格.comの開発でも利用できると考えています。
例えば、価格.comにはバッチが出力した静的なhtmlを表示しているだけのコンテンツがいくつかあります。そういったものはSSGなwebサイトとして作り変えることで、パフォーマンスの向上やメンテナンスコストの低減が期待できそうです。
Astroはリリースのスピードが非常に速く、新機能が続々と追加されています。今後もAstroの動向に注目していこうと思います。
カカクコムでは、ともにサービスをつくる仲間を募集しています。カカクコムのエンジニアリングにご興味のある方は、ぜひ以下の採用ページをご覧ください。
