株式会社カカクコム システム本部 求人ボックスシステム部の皆川です。
求人ボックスは、2015年にリリースされたアグリゲート型求人サイトであり、現在では求人掲載数1000万件・月間800万UUを超える大規模なサービスとなっています。(2023年3月時点)
そんな求人ボックスですが、2022年6月にはAndroidアプリをリリースし、同12月にはiOSアプリもリリースするなど、1年間で2つのOSでのアプリ開発を行いました。
その中でも、この記事ではスピード感を持った開発を支えたAndroidアプリ開発で取り組んだ内容を紹介したいと思います!
スマホアプリを作りたいけど時間と手間が・・
求人ボックスでは、サイト規模の成長に伴い、これまでWebアプリケーションとしてのみ提供されていた求人ボックスを、比較的迅速に、スマートフォンアプリ市場でも展開したいという事業方針がありました。
しかし、ネイティブアプリを開発するためには、これまでPHPで開発を行なっていた開発チームメンバーが、新たな開発言語の習得にコストをかける必要があるなど、開発工数が膨大になってしまいます。
そこで、スマートフォンアプリを作るにあたり、TWAという仕組みを使うことで比較的手軽にAndroidアプリを作れそうという点に着目しました。
TWAで手軽にアプリを作ろう!
TWAとは
TWA(Trusted Web Activity)とは、Androidアプリ内でChromeブラウザを全画面表示できる仕組みのことで、主に以下のような特徴があります。
- TWAはChrome Custom Tabの一種で、全てのChromeの機能を使うことができる
- URLバーなど、ブラウザのUIがない
- 作成したアプリは通常のネイティブアプリと同様にGoogle Playストアで配布可能
- TWAで開かれるChrome Custom TabはChromeアプリから開かれるタブとセッションやCookieを共有している
TWAを使うメリット
Webサイトがあれば、ネイティブアプリのコードをほぼ書かずにアプリを作れる
TWAでは、AndroidアプリのプロジェクトにTWA用のライブラリを追加し、アプリ内で開くWebサイトについての設定を行うだけでアプリとして成立させることができます。
そのため、Webサイトを持っているサービスであれば、ライブラリ導入までの箇所では一部ネイティブアプリ開発用の言語を用いる必要があるものの、それ以外はネイティブアプリのコードを書かずにアプリを作ることが可能です。
つまり、TWAを使うことにより、Androidアプリを作成する際に、アプリ内で表示するコンテンツに既存のWebページを流用できることから、ネイティブアプリ開発と比べて開発工数を大幅に削減できる、といったメリットがあります。
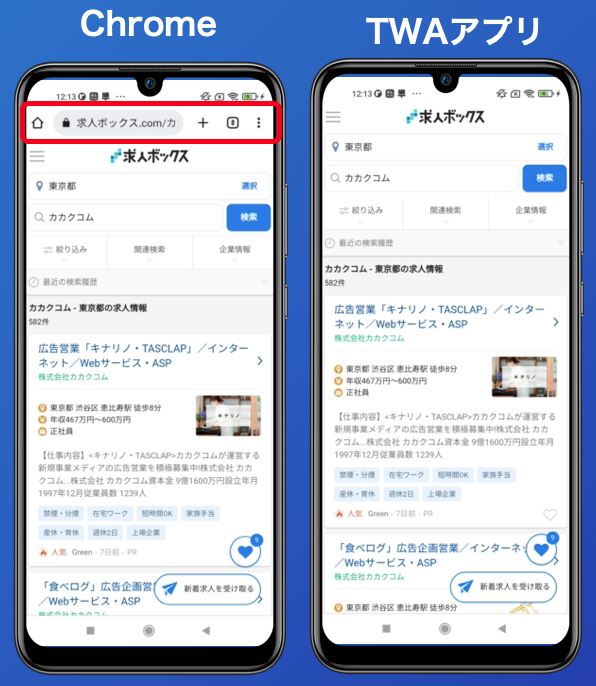
画面上からChromeのブラウザUIがなくなることで、アプリライクな見た目になる
Androidアプリ内でWebページを表示させるという点について、これまでもChrome Custom TabやWebViewを使うことで、アプリ内でWebページを表示させること自体は可能でした。
しかし、アプリ内でURLバーなどのブラウザUIが表示されてしまうなど、ネイティブアプリと比較して「アプリライク」な表示とは少し遠ざかってしまっていました。
一方、TWAでは、アプリ内でブラウザUIを表示せずWebブラウザを全画面表示することができるため、よりネイティブアプリライクなUIが実現可能です。

せっかくならデザインをよりネイティブアプリっぽくしたい
TWAを使うことでWebサイトを使って手軽にAndroidアプリを作れることが分かりました。 一方で、求人ボックスのSP版のデザインは、Webに特化したデザインとなっており、せっかくアプリを作るなら見た目もネイティブアプリっぽくしたい、という話が上がりました。
そこで、ネイティブアプリライクなUIを実現する方法として、アプリ版デザイン表示の場合にHTMLやCSS、javascriptをアプリ専用のものに切り替え、
- SP版のChromeで閲覧した場合は従来のSP版デザインのページ
- TWAアプリで閲覧した場合はアプリ版のデザイン(をしたWebページ)
を表示させる方針となりました。

立ちはだかる壁
こうしてTWAアプリ開発を進めていたのですが、ネイティブアプリライクなデザインを実現する上で大きな問題がありました。
SP版とアプリ版の判定ができない問題
TWAの特徴の1つに、TWA経由で開かれるChrome Custom TabはセッションやCookie、localStorageをChromeアプリ経由で開かれるタブと共有している、というものがありました。
そのため、いま開かれているページがSP版(Chromeアプリ)で開かれたものなのか、TWAアプリから開かれたものなのかを判別する際に、Cookieをそのままアプリ判定に使うことができません。
解決方法
アプリ判定のための様々な調査や試行錯誤の結果、下記の2点においてSP版起動時とアプリ起動時とで違いが生まれるという点が判明しました。
このことから、
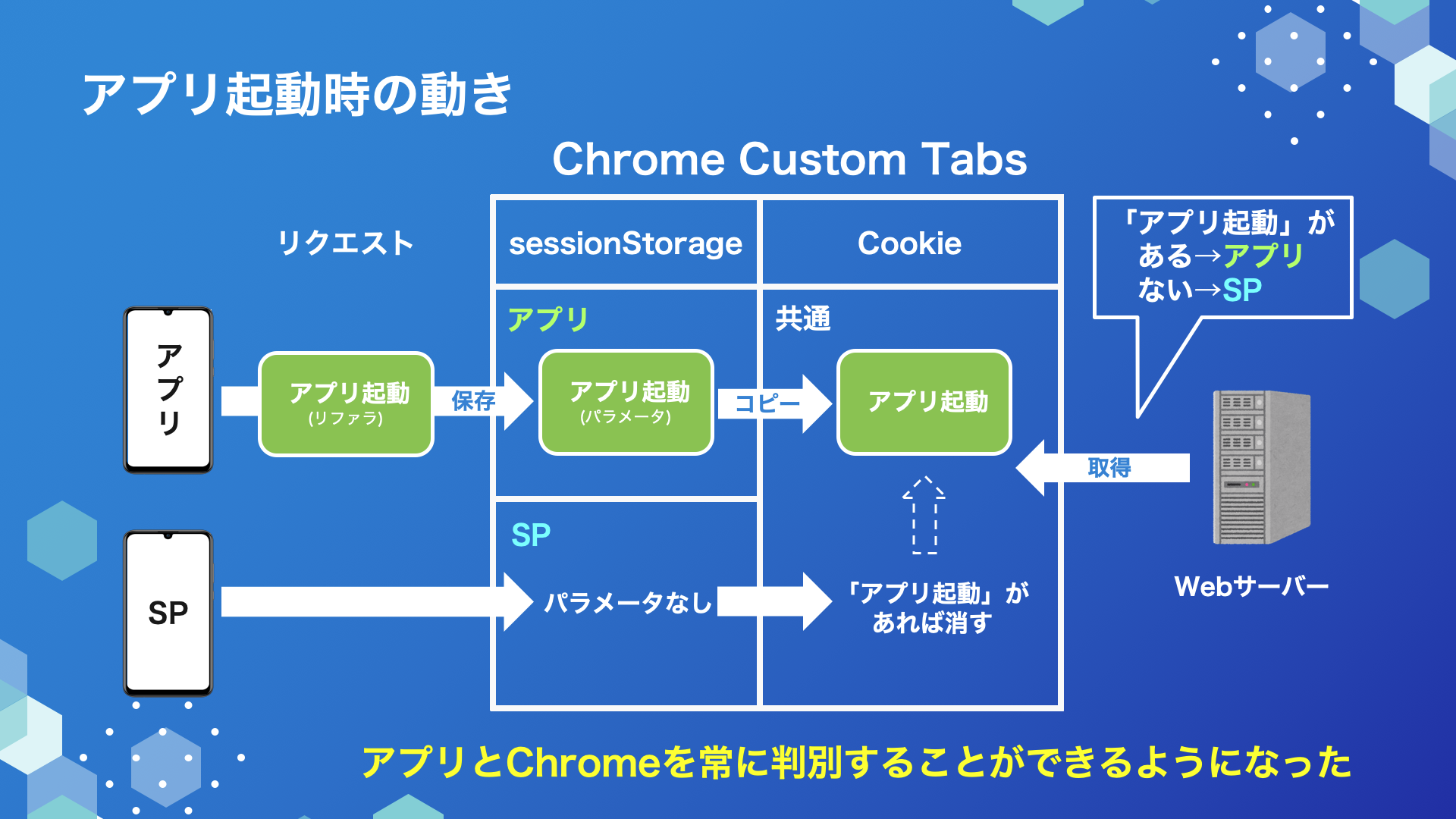
- アプリ起動時の初回リクエストのリファラをチェックし、リファラがapplicationIdだった場合はアプリを起動しているという情報(以下、「アプリ起動」と表記します)をsessionStorageに持たせる
- 2回目以降の各リクエストでは、
- sessionStorageに「アプリ起動」がある場合、アプリからのアクセスと判断
- sessionStorageに「アプリ起動」がない場合、SP版からのアクセスと判断
とすることで、全てのリクエストについて、アプリ判定ができるようになりました。
ですが、これだけでは不十分で、sessionStorageはサーバーサイドから参照することができないため、sessionStorageだけではサーバーサイドの処理でアプリ判定を行うことができません。
そのため、アプリ起動時はsessionStorageに「アプリ起動」を持たせるのと同時にCookieにも「アプリ起動」を持たせるようにしました。
また、アプリを起動した後にSP版に切り替えて閲覧した場合、SP版の画面にアプリ用のデザインが表示されてしまうのを防ぐために、 SP版でリクエストした際に、Cookieに「アプリ起動」があれば消す、という動作を加えました。
これにより、サーバーサイド視点で見ると、
と、アプリ判定機能を実現させることが可能になりました!

TWAアプリを作ってみて
できたこと
TWAを使ってAndroidアプリをリリースすることができました。
また、Webサイトを持っているサービスであれば、 ネイティブアプリを作るよりも少ない工数でアプリが作れることが分かりました。
さらに、アプリ判定機能を独自に実装したことで、アプリライクなデザインを実現できました。
手軽にできた?
後から振り返ってみると、TWAに関しては比較的新しい技術ということもありインターネット上の資料も少なく、日々試行錯誤の繰り返しだったため想定よりも開発に時間がかかってしまいました。 そのため、当初の予定ほど手軽に・・という感じにはなりませんでした。
しかし、ネイティブアプリを開発する工数と比較すると短期間で開発を行うことができ、さらにネイティブアプリライクなUIも実現できたとてもいい取り組みになったと感じました。
最後に
今回の記事で紹介したAndroidアプリとiOSアプリは各ストアにて公開しています。もしよければぜひダウンロードしてみてください!
カカクコムでは共にサービスをつくる仲間を募集しています
カカクコムのエンジニアリングにご興味のある方は、是非こちらをご覧ください!