はじめに
こんにちは。価格.comサービスシステム部でエンジニアをしている佐藤です。 普段は価格.comの保険カテゴリに携わっています。
カカクコムに入社して約1年が経ち、サービスの理解が深まっていることを実感していると同時に、まだまだこれからだとも感じています。
そんな中、私のチームで自動テストを移行する話がありましたので、今回はmablを導入した話をしたいと思います。
背景
私たちのチームの目標の1つに、サービスの品質向上としてテストの自動化に力を入れています。
今までは、社内で開発したツールを使ってE2Eテストをしていました。 しかし、テストできる内容に限りがあり、テスト自動化の範囲を広げることが難しいという課題がありました。
また、カバーできていなかったテスト項目を手動で行なうこともあり、テストにかかる時間が長くなっていました。
そこで、新たなテスト自動化ツールを検討し、mabl導入に至りました。
導入プロセス
まずmablを導入するにあたり、以下のようなプロセスで進めました。
- mablデスクトップアプリのインストール
- テストケース作成
- テストシナリオ作成
- テストシナリオの調整
- テストシナリオの実行確認
- シナリオ定期実行設定
1.mablデスクトップアプリのインストール
web版のmablではテストシナリオの作成ができないため、mablデスクトップアプリをインストールします。
mablデスクトップアプリは、実際にテスト作成を行なう段階で必要になるので、そのタイミングでインストールでも問題ありません。
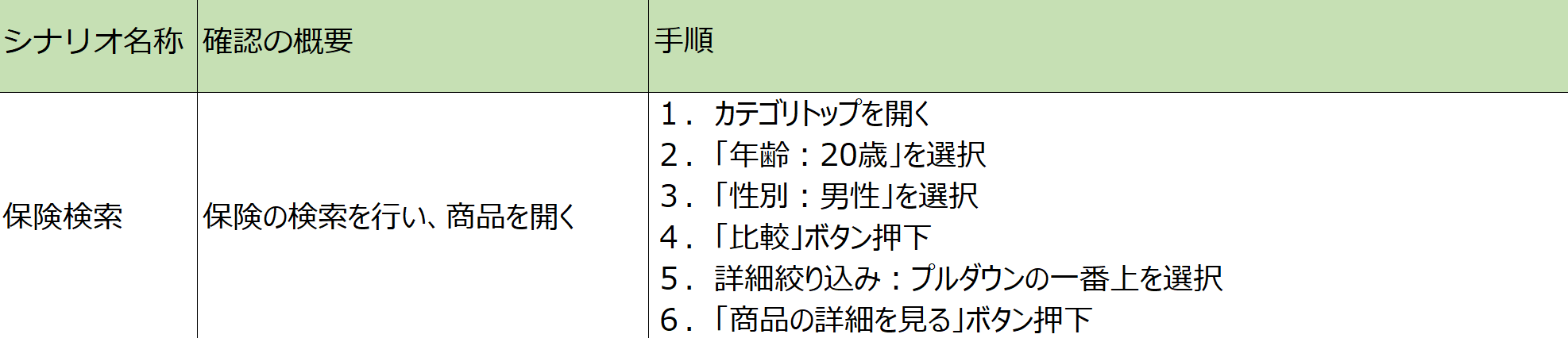
2.テストケース作成
まず、機能の洗い出しを行ないました。
対象ケースはすべての機能を網羅するのではなく、基本的な機能が動き、ユーザーが問題なく利用できる点に重点を置きました。
新規に実装した処理や、今回改修した処理以外の箇所が想定外に変化していないことをmablに確認してもらいます。
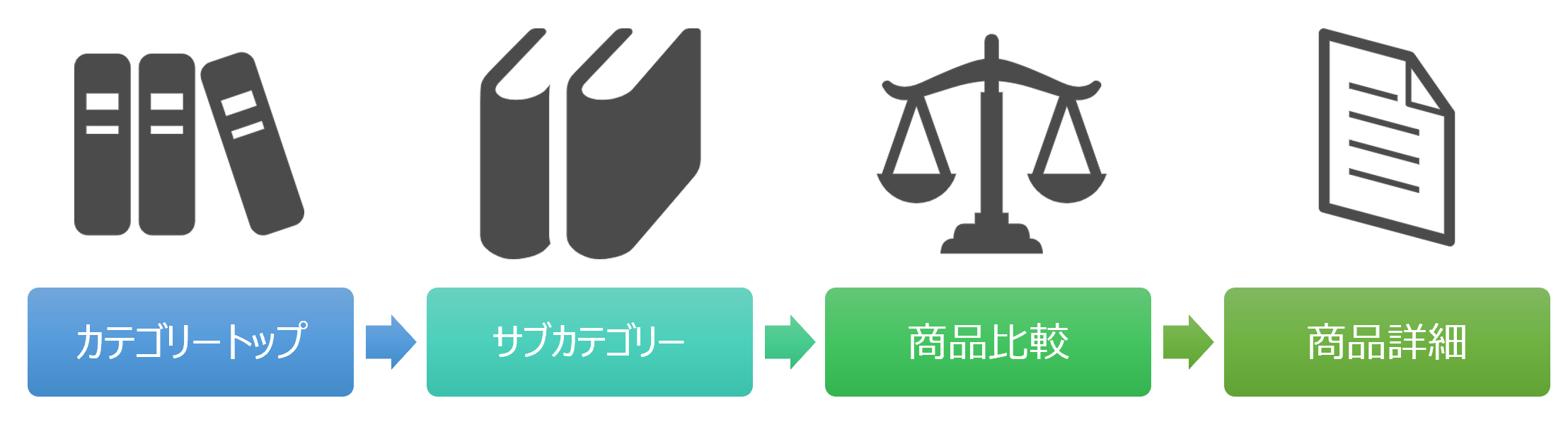
私たちの場合、基本的には以下のような構成となっていますので、この流れを1シナリオとしました。

サブカテゴリー以下の処理の流れは基本的に同じなので、データ駆動テストを意識しつつ、テストケースを作成しました。
mablのデータ駆動テストは、mablアプリで設定しておいたテーブルを読み込んで、その値を使用して実行するテスト手法です。
メリットとしては、実行回数を1回にまとめることができます。
クラウド上でのテスト実行回数に制限があるので、積極的にデータ駆動テストを利用して、実行回数の節約をしていきたいところ。
処理の流れが異なる場合は、別のシナリオとして作成しています。
シナリオが多くなることが予想されるので、優先度を設けました。 主に下記から判断して優先度を設定しました。
- 主要な機能
- 過去に障害が発生したページ
- 開発頻度の高いページ
ひとまず優先度が高いものを試験的に導入してみて、問題なければ他の機能も順次導入します。(初めから一気にやると軌道修正も大変なので)

3.テストシナリオ作成
実際にmablアプリ上でシナリオを作成していきます。
mablアプリからテスト作成を開始すると、ブラウザが立ち上がり、指定したテスト対象ページが表示されます。
あとは作成したテストケースの手順に沿って、テスト対象ページをブラウザ上で操作していくことで、操作した内容を元に自動でテストシナリオが作成されていきます。
4.テストシナリオの調整
画面上の操作だけではテストケースのカバーができない部分が出てきますので、Javascriptを使って、確認処理を行なうことができます。
例えば、データが可変のドロップダウンリストがある場合、シナリオで指定した値が選択肢の中に表示されないケースが出てくることが予想できます。
そこで、特定の値ではなくドロップダウンリストの先頭の値などを指定することで、確認が可能になります。
この場合は、テストケースには特定の値の代わりに「ドロップダウンリストの先頭の値を指定」と記載しておくといいと思います。
ドロップダウンリストの先頭の値を取得するJavascriptスニペット例
function mablJavaScriptStep(mablInputs, callback) {
let result = null;
let selectElements = document.getElementsByClassName("pulldown")[0].getElementsByTagName("option");
result = selectElements[0].textContent;
callback(result);
}
先頭の値を取得したら生成した変数に格納し、その変数を使ってドロップダウンリストの値を選択するようにしました。
5.テストシナリオの実行確認
テストシナリオ実行の種類は、mablトレーナー上で実行、mablデスクトップアプリを使ったローカル実行、クラウド実行の3つがあります。
クラウド実行以外は、テストの毎月の割り当て量にはカウントされませんので、ローカル実行して問題なければクラウド実行するようにしています。
6.シナリオ定期実行設定
mablのメニューからプランを作成し、環境や実行頻度を設定します。
まずはテスト環境で動かして、1か月ほど様子を見た後、本番で同じように設定する流れで進めました。
補足:wait処理
シナリオを作成し、ローカルでの実行も問題なく終わって、よしクラウドで確認するぞ!と思って実行したらエラーが発生…といったことはけっこうありました。
主な原因は、画面の自動操作が速くて、機能の処理が完了する前に次の操作をされてしまうことです。
対処方法として、waitステップの追加を行なうことで処理を待機させることができるので、そちらを採用しました。
非同期処理や、画面移動する箇所では、必要に応じてwait処理を挿入することをおすすめします。
wait処理の種類は以下の通りです。
- Configure Find
- wait untilステップ
- waitステップ
使用感ですが、Configure Findを使える場合はこちらを利用したほうが良いです。
wait untilステップでも似たような形でできるので、安定した運用を目指すならばこの2つの利用をおすすめします。
理由は、設定したタイムアウトよりも前に処理が完了していれば次のステップに進めてくれるので、テスト結果のフィードバックが速くなり致命的なエラーの早期発見につながります。
どうしてもwaitステップの設定をする場合は、下記を意識していました。
- エラーが発生しないであろう時間に設定すること
- 長く待機時間を取りすぎないようにすること
定期実行確認のなかで設定時間の調整をしてください。
導入した結果
執筆時点で1か月ほど動かしていますが、社内で開発したツールの時と比べて自動テストのカバー率向上と、手動テストの実行数削減によりテスト時間の短縮につながっていると感じています。
| 社内ツール | mabl | |
|---|---|---|
| ページの存在確認 | ◎ | 〇 |
| 詳細な処理の確認 | × | 〇 |
| 設定のしやすさ | 〇 | △ |
| テスト実行時間 | 〇 | △ |
| メンテナンス性 | △ | 〇 |
mablではシナリオ作成などの設定に時間がかかってしまう場合もありました。 ただ、一度設定すれば変更することは少ないのと、リリース時に確認作業の時間がかかるよりはマシな考えなので、導入して良かったと思っています。
おわりに
画面移動のような比較的簡易な確認であれば、ローコードテスト自動化できるためmablを最大限活用していけます。
しかし、Javascriptで確認処理を書くにつれmablのメリットが薄れていくので、テストケースの作成時にmablで容易に実現できるかどうかを検討してから進めるのがいいと思います。
カカクコムでは、ともにサービスをつくる仲間を募集しています!
カカクコムのエンジニアリングにご興味のある方は、ぜひこちらをご覧ください!
